客服電話:13560189272

微信掃碼咨詢
數(shù)字金融
網(wǎng)絡(luò)營銷推廣
電商服務(wù)
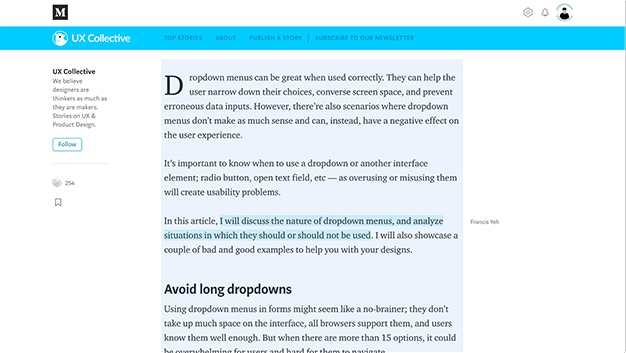
UI 界面中,排版設(shè)計(jì)同樣重要。如何將至關(guān)重要的信息,有效地傳遞給用戶,這是界面本身的職責(zé),而在絕大多數(shù)時(shí)候,這通常是靠文本來完成。這就是為什么有效的排版對(duì)于改善 UI 整體的用戶體驗(yàn)如此的重要。而優(yōu)化排版,本質(zhì)上也是在優(yōu)化 UI 和 UX。今天就跟大家分享提高UI 界面高級(jí)感的5個(gè)排版實(shí)用技巧。

雖然在絕大多數(shù)時(shí)候,優(yōu)化排版是在提升排版布局的可讀性,提升課訪問性,但是它最低的標(biāo)準(zhǔn)和最核心的要素,依然是要保證排版本身的「可用性」。降低用戶使用時(shí)的障礙和摩擦,減少認(rèn)知負(fù)荷。出色的排版設(shè)計(jì)能夠讓用戶注意到內(nèi)容,而不是排版本身上。
「實(shí)際上, 排版本身并不是選擇字體,也不是制作字體和布局,它是塑造文本的呈現(xiàn)形式,達(dá)到最佳體驗(yàn)的過程。」——Oliver Reichenstein
關(guān)于排版在 UI 設(shè)計(jì)種的重要性,就不再強(qiáng)調(diào)了,那么下面,我將分享 5 個(gè)實(shí)用性較強(qiáng)的排版優(yōu)化技巧:
1、強(qiáng)化層次結(jié)構(gòu)來提升UI的清晰度
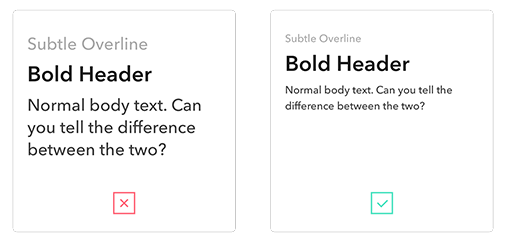
將必要的文本內(nèi)容集合起來,重新組織,有意識(shí)地梳理視覺層次結(jié)構(gòu),要讓用戶能夠清晰地感知到內(nèi)容。對(duì)于信息層級(jí),通常會(huì)按照標(biāo)題、副標(biāo)題、正文、引用說明等常見的文本元素構(gòu)成。
而清晰的文本層次結(jié)構(gòu),是依托于符合文本本身所屬層次的響應(yīng)的樣式,這樣才能確保可讀性。大標(biāo)題應(yīng)當(dāng)突出,正文應(yīng)當(dāng)清晰明了,副標(biāo)題起到的是對(duì)標(biāo)題的輔助說明作用,所以應(yīng)當(dāng)適當(dāng)縮小,這樣一來,文本元素之前的大小關(guān)系,位置關(guān)系都更加清晰了。
一個(gè)經(jīng)驗(yàn)法則是,通過修改字號(hào)大小的加倍和減半來快速理清相互關(guān)系。比如,如標(biāo)題字使用了 32px,那么正文字體使用 16 px 來創(chuàng)建這個(gè)對(duì)比度。

在更加復(fù)雜多變的使用場景中,普通正文標(biāo)題使用正文的2倍字號(hào),標(biāo)題中需要突出顯示話,那么可以使用正文的3倍字號(hào),而在特別的專題或者需要著重強(qiáng)調(diào)說明的場景之下,使用正文的4倍字號(hào)來呈現(xiàn)。
2、有意識(shí)地創(chuàng)造具有呼吸感的排版
字間距、行高、行長是在進(jìn)行排版的時(shí)候,最常調(diào)整的屬性。缺少足夠的間距,可能會(huì)讓文本難以閱讀,但是間接過多,可能會(huì)讓用戶在閱讀的時(shí)候感到稀疏難受。
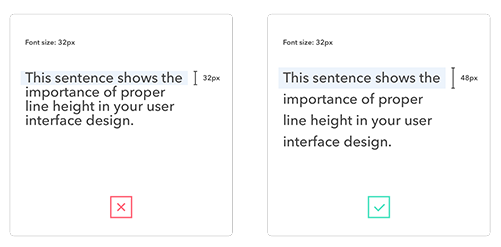
· 行高
在不同的地方,可能會(huì)使用不同的術(shù)語來表述「行高」的概念,比如 PS 當(dāng)中會(huì)使用「行距」來描述它,本質(zhì)上,它們描述的是同一個(gè)東西——兩行文本的垂直間距大小。
行高本身并不存在一個(gè)標(biāo)準(zhǔn)的數(shù)值,它通常取決于字體本身的特征以及設(shè)計(jì)需求。一般而言,很多設(shè)計(jì)當(dāng)中,傾向于將行高設(shè)置為字體高度的 1.5倍,在實(shí)際的設(shè)計(jì)當(dāng)中,會(huì)根據(jù)字體本身的設(shè)計(jì)特征和應(yīng)用場景(移動(dòng)端閱讀可能會(huì)適當(dāng)增加,智能手表這種使用場景上可能會(huì)設(shè)置得更高),進(jìn)行合理的調(diào)整。如果你的正文使用的是 16 號(hào)字體的話,那么這個(gè)規(guī)則可以直接拿來用——這是久經(jīng)驗(yàn)證的。

· 字間距
字間距指的是文本在橫向上的間距。很少有人會(huì)在橫向的字間距的設(shè)置上花費(fèi)太多的時(shí)間,但是它確實(shí)是會(huì)對(duì)閱讀產(chǎn)生影響的。在英文字體當(dāng)中,字間距通常會(huì)遵循下面的準(zhǔn)則:
使用大寫字母的時(shí)候,需要增加字間距
字號(hào)增加的時(shí)候,需要適當(dāng)減小字間距
增大字體粗細(xì)的時(shí)候,需要適當(dāng)減小字間距

通常在排版的時(shí)候,軟件會(huì)自動(dòng)調(diào)整不同字母和字母之間的距離,而在進(jìn)行視覺設(shè)計(jì)的時(shí)候,還需要注意字偶距的問題。
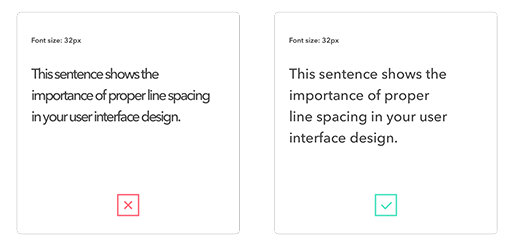
· 行長
行長本質(zhì)上說的是文本段落的寬度,文本每行的長度。通常,文本的行長要控制得相對(duì)短一點(diǎn),這樣易于閱讀。在大屏幕上,比如 1440px 寬度的筆記本電腦屏幕上,使用每行 60~80 字符的長度(中文通常控制在每行 35~42 個(gè)字之間),但是,如果在是移動(dòng)端的屏幕上,那么每行的字符數(shù)要縮短到 35~45 這個(gè)范疇(中文則可以控制在20~25個(gè)字即可)。

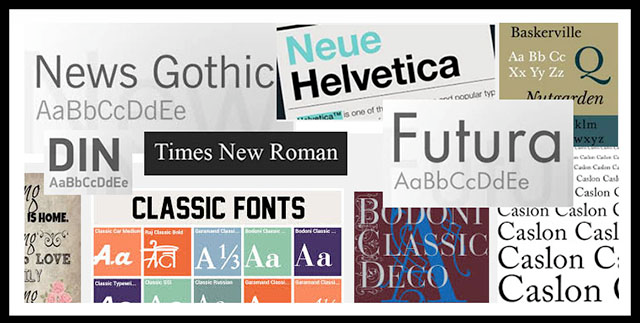
3、根據(jù)內(nèi)容來選取字體
在選取文本字體的時(shí)候,需要考慮到潛在讀者的體驗(yàn)。不同的字體能夠給界面和體驗(yàn)帶來截然不同的體驗(yàn),字體的選擇能夠影響用戶對(duì)于界面的第一印象。
注:英文字體通常不會(huì)有很大的選擇空間,在這方面中日韓三國在文本字體上,存在的問題明顯會(huì)更多一些。不過在移動(dòng)端 APP 上,不少應(yīng)用可以選擇非系統(tǒng)默認(rèn)的第三方字體,而在網(wǎng)頁上,要實(shí)現(xiàn)起來會(huì)麻煩很多,所以通常只會(huì)調(diào)用本地的字體。
「優(yōu)秀的設(shè)計(jì)師將文本視作為內(nèi)容,偉大的設(shè)計(jì)師將文本視作為 UI。」——Cameron Moll
正確的字體選擇,能夠在信息和視覺兩個(gè)層面給用戶傳遞信息,錯(cuò)誤的選擇會(huì)導(dǎo)致誤解和混亂的結(jié)果。

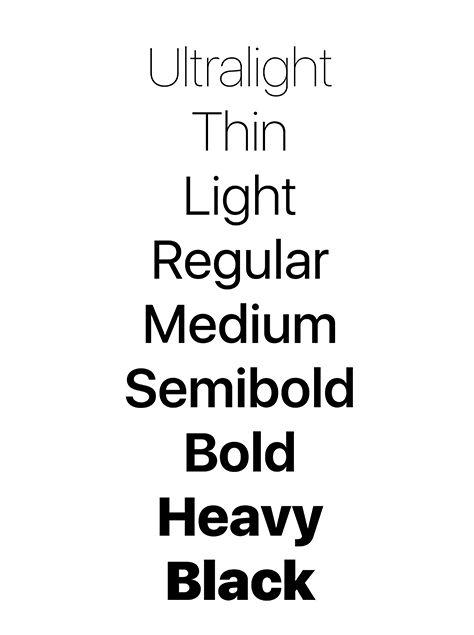
4、使用同一字體家族
如果你在不同字體的搭配上,并沒有足夠豐富的經(jīng)驗(yàn),那么使用同一字體族的字體來進(jìn)行設(shè)計(jì),總是最為安全的選擇。通常,一個(gè)字體族是為一個(gè)明確的目標(biāo)來設(shè)計(jì)的。它們有著更為統(tǒng)一的、富有凝聚力的外觀,在設(shè)計(jì)使用過程中,會(huì)更加便捷。
使用字體族的另外一個(gè)好處在于,它可以更快適配不同文本元素在排版上的需求,你可以更快地通過調(diào)整字體大小、粗細(xì)、文字大小、色彩來制造相應(yīng)的對(duì)比,呈現(xiàn)不同的視覺效果。
另外,同一字體族當(dāng)中,通常會(huì)附帶有相應(yīng)的斜體、等寬字體等等,這可以應(yīng)對(duì)一些相對(duì)特殊的需求,而不用手工去修改。

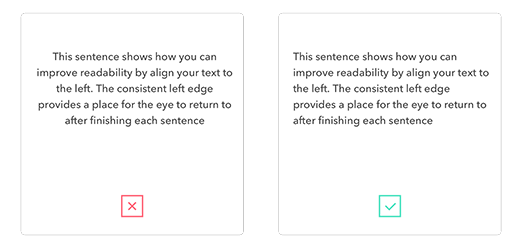
5、盡可能使用左對(duì)齊來提高可讀性
在世界上絕大多數(shù)的國家和地區(qū),所使用的文字排版都是從左到右的(比如阿拉伯語就是反過來的),閱讀順訊是自上而下的。這決定了左對(duì)齊是確保可讀性的重要基準(zhǔn)。
左對(duì)齊給人的雙眼提供了一個(gè)掃讀時(shí)候的基準(zhǔn)位置,在大量、長時(shí)間閱讀的過程在,極大地減小了閱讀壓力——而居中對(duì)齊則明顯做不到這一點(diǎn)。
另外,還要額外注意一點(diǎn),就是要避免在段落的最后一行只有一個(gè)字,單字成行在排版中叫「寡字」,這是需要避免的。

結(jié)語
排版是數(shù)字時(shí)代每個(gè)設(shè)計(jì)師都需要學(xué)習(xí)和掌握的重要技能,無論你的設(shè)計(jì)項(xiàng)目是什么樣的,這些基本的規(guī)則總能給你的設(shè)計(jì)帶來更好的效果。不過這些排版技巧都還只是非常基礎(chǔ)的部分,在實(shí)際的設(shè)計(jì)當(dāng)中,還會(huì)涉及到很多更加復(fù)雜的排版布局——但是這些基礎(chǔ),始終是最重要的事情。
來源:優(yōu)設(shè)網(wǎng)
原文作者:Jeremiah Lam
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室 


