客服電話:13560189272

微信掃碼咨詢(xún)
數(shù)字金融
網(wǎng)絡(luò)營(yíng)銷(xiāo)推廣
電商服務(wù)
最近iOS版微信上正式更新深色模式,這一舉動(dòng)引發(fā)了廣大網(wǎng)友的騷動(dòng)和議論……
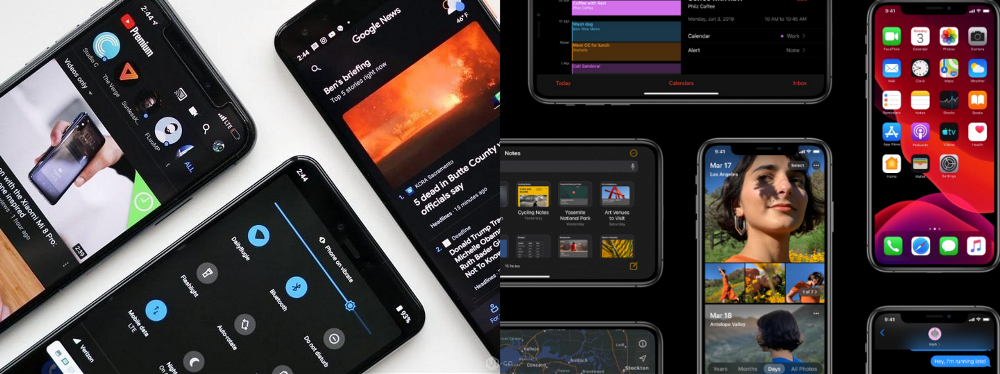
其實(shí)回顧我們常用的APP,有很多都更新了深色模式,而且每個(gè)APP對(duì)深色的定義和設(shè)計(jì)都有差異。

實(shí)際上深色模式已經(jīng)來(lái)臨,而且在很多產(chǎn)品中都能發(fā)現(xiàn)它的身影,之后也會(huì)愈加流行。那么設(shè)計(jì)師面對(duì)深色模式,該從何處著手設(shè)計(jì)又要考慮哪些因素呢?
本文就為大家提供一份全面的總結(jié)。文章目錄如下:

一、選擇深色模式的原因
1. 需求趨勢(shì)
自從過(guò)去一年以來(lái),Android 10和iOS 13上都適配了深色模式,而且Apple和Google也一直致力于將資源和注意力投入到深色模式中,這也讓深色模式備受用戶(hù)的關(guān)注。

2. 專(zhuān)注內(nèi)容
深色模式在弱光環(huán)境下有更好的可讀性,讓我們更專(zhuān)注于眼前的屏幕。深色背景會(huì)降低內(nèi)容周?chē)氐挠绊懀貏e是以圖片和視頻為主的應(yīng)用,讓用戶(hù)更專(zhuān)注內(nèi)容。
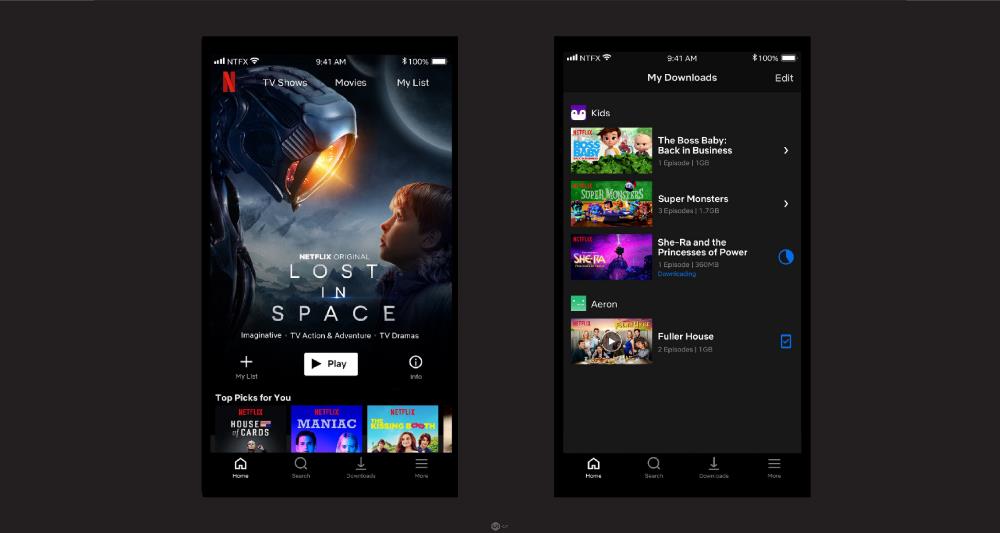
作為內(nèi)容消費(fèi)型應(yīng)用的Netflix ,就把深色背景作為默認(rèn)的設(shè)計(jì)樣式,深色的設(shè)計(jì)讓用戶(hù)更能集中注意力,延長(zhǎng)使用時(shí)間。

3. 減輕刺激
相對(duì)于其他顏色,深色系的設(shè)計(jì)在夜晚看著最舒服。可能晚上玩手機(jī)不用擔(dān)心光線太刺眼,但是深色模式對(duì)護(hù)眼并沒(méi)有什么幫助,只能說(shuō)可以減少對(duì)眼睛的刺激。
4. 提高續(xù)航
深色模式更省電只適用于OLED屏幕。OLED面板的每個(gè)像素點(diǎn)可以單獨(dú)發(fā)光,當(dāng)使用深色模式時(shí),部分像素點(diǎn)被熄滅,只點(diǎn)亮部分像素,屏幕的一部分相當(dāng)于處在休眠狀態(tài),所以會(huì)更加省電。
二、平臺(tái)設(shè)計(jì)指南
1. iOS平臺(tái)深色模式設(shè)計(jì)
在深色模式下,Apple重新審視了iOS中UI樣式和顏色的含義,讓我們來(lái)看看在iOS上設(shè)計(jì)深色模式帶來(lái)的變化。
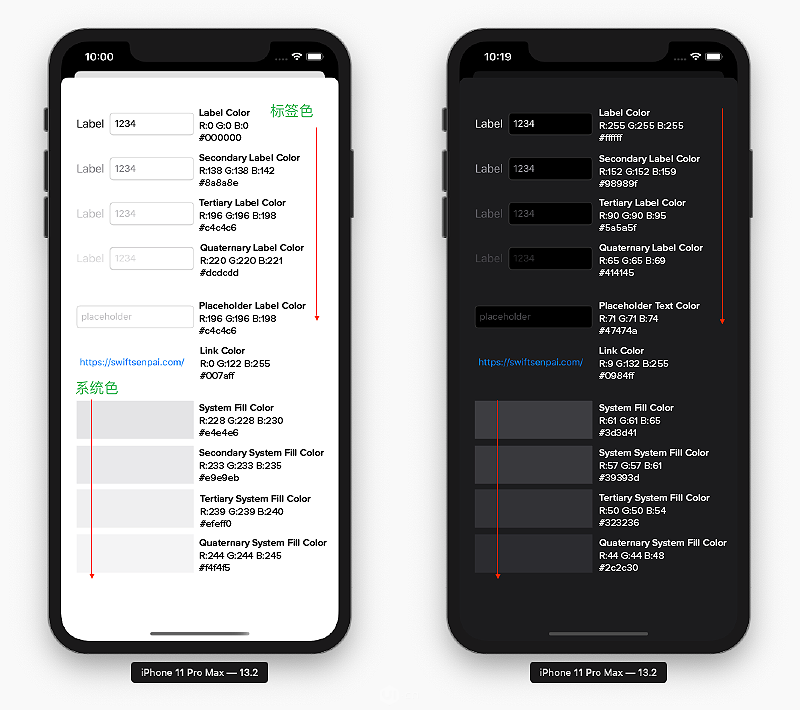
(1)語(yǔ)義化顏色(Semantic Colors)
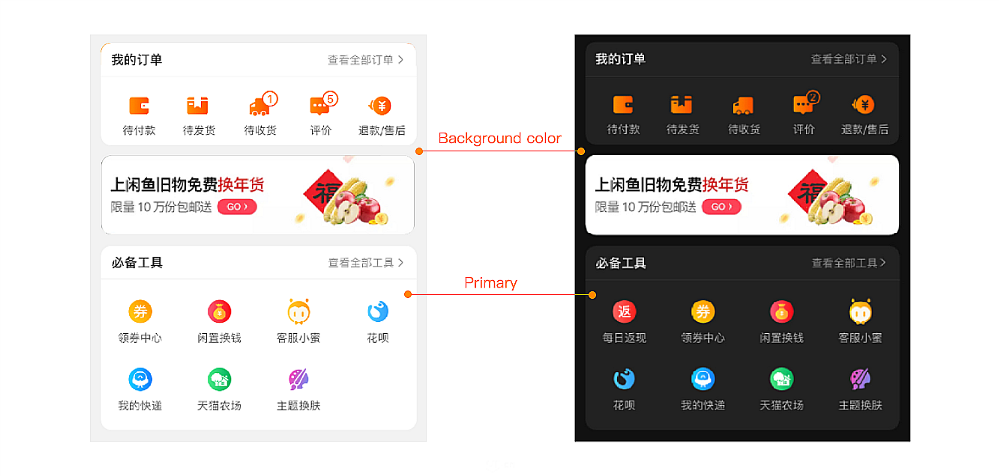
所謂語(yǔ)義化顏色,就是不再通過(guò)某一固定的RGB色值來(lái)描述顏色,而是根據(jù)用途來(lái)描述,讓界面元素可以自動(dòng)適配當(dāng)前的外觀模式。

淘寶團(tuán)隊(duì)就參考了蘋(píng)果官方的適配建議,通過(guò)語(yǔ)義化顏色的方式進(jìn)行適配,使適配成本大幅降低。設(shè)計(jì)師根據(jù)不同UI元素的特性先期制定顏色語(yǔ)義化規(guī)則,進(jìn)而技術(shù)在框架層面通過(guò)「顏色自動(dòng)反轉(zhuǎn)」技術(shù)實(shí)現(xiàn)顏色反轉(zhuǎn)。

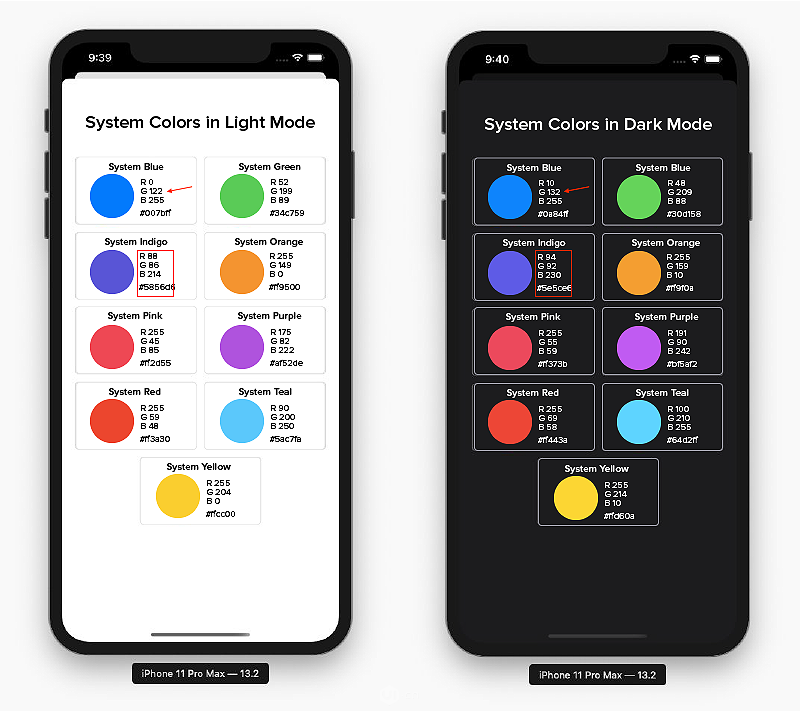
(2)系統(tǒng)顏色
除了語(yǔ)義化顏色,Apple還提供了9種預(yù)定義的系統(tǒng)顏色,在淺色和深色模式中,這些顏色會(huì)動(dòng)態(tài)變化,支持整個(gè)系統(tǒng)的外觀,同樣也可以自適應(yīng)選定的界面樣式。

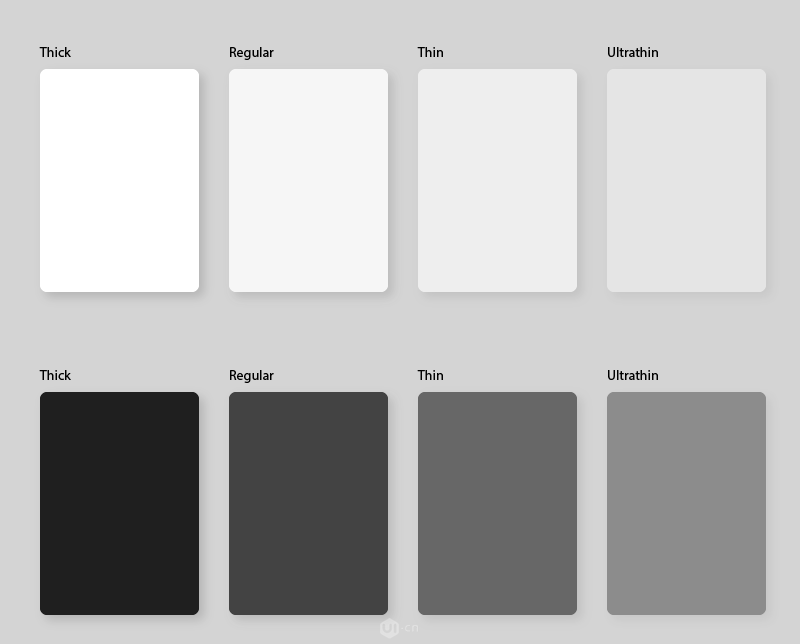
(3)模糊與動(dòng)態(tài)效果
在iOS13上,蘋(píng)果引入了4種模糊效果和8種動(dòng)態(tài)效果,它們自動(dòng)適應(yīng)iOS界面樣式。 這是在淺色和深色模式下不同的模糊效果。

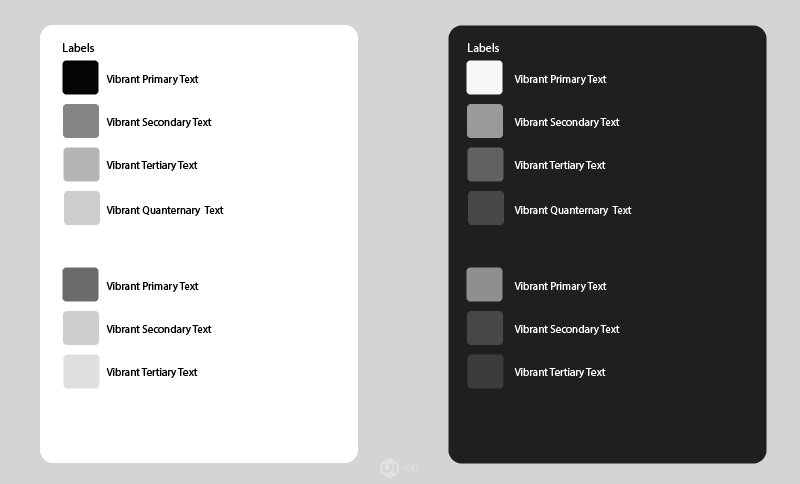
蘋(píng)果還在iOS深色模式排版套件中引入4種動(dòng)態(tài)效果,3種為疊加效果,1種分隔效果。

2. Android平臺(tái)深色模式設(shè)計(jì)
谷歌提供廣泛的文檔支持,幫助設(shè)計(jì)師了解深色主題如何在Android生態(tài)系統(tǒng)運(yùn)行。
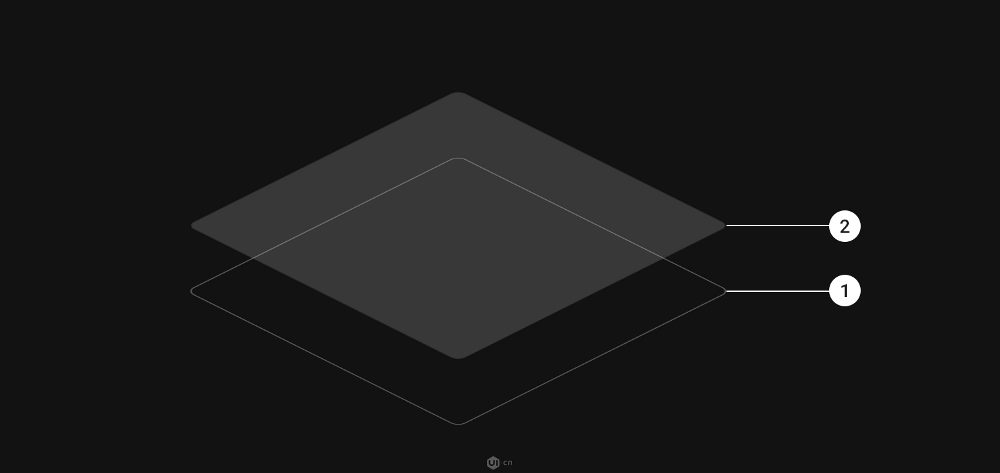
(1)Elevation(陰影)
UI界面元素間的投影最能讓用戶(hù)清晰地感知用戶(hù)界面的深度。在設(shè)計(jì)深色主題時(shí),組件將保留與淺色主題相同的默認(rèn)陰影組件。Elevation越靠上, 顏色就會(huì)越淺。

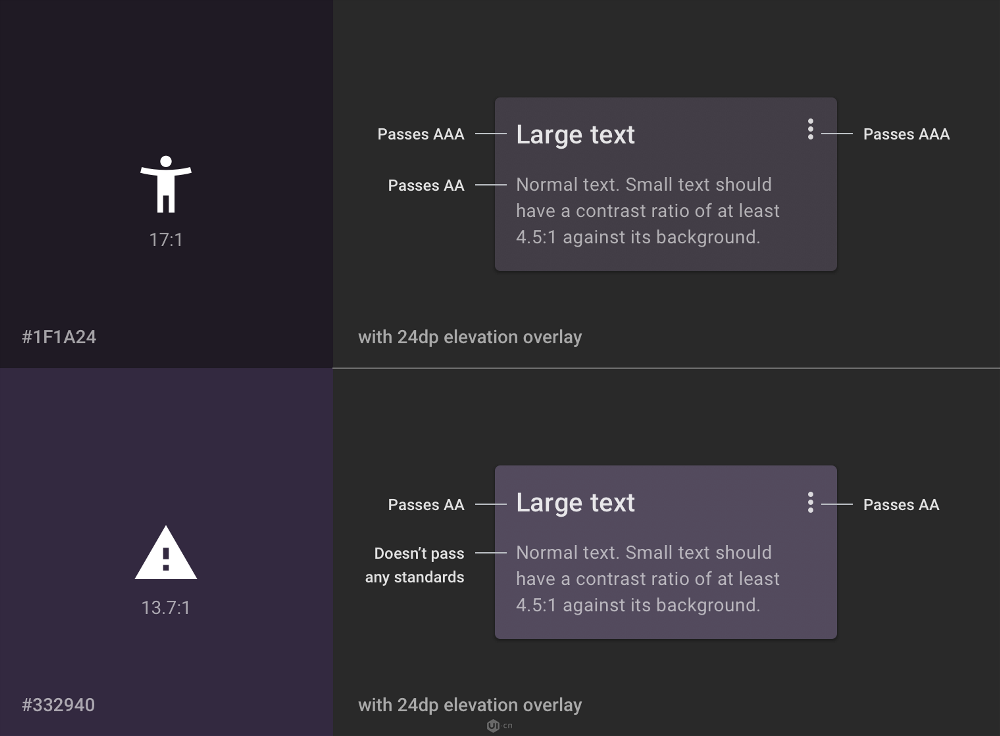
(2)無(wú)障礙性與對(duì)比
深色UI設(shè)計(jì)中的背景應(yīng)足夠暗以顯示白色文本。設(shè)計(jì)師要注意背景和文字之間至少使用15.8:1的對(duì)比度。這樣可以確保將正文在最前面時(shí),能通過(guò)WCAG(Web內(nèi)容無(wú)障礙指南,使網(wǎng)站內(nèi)容更容易訪問(wèn))的AA標(biāo)準(zhǔn)。

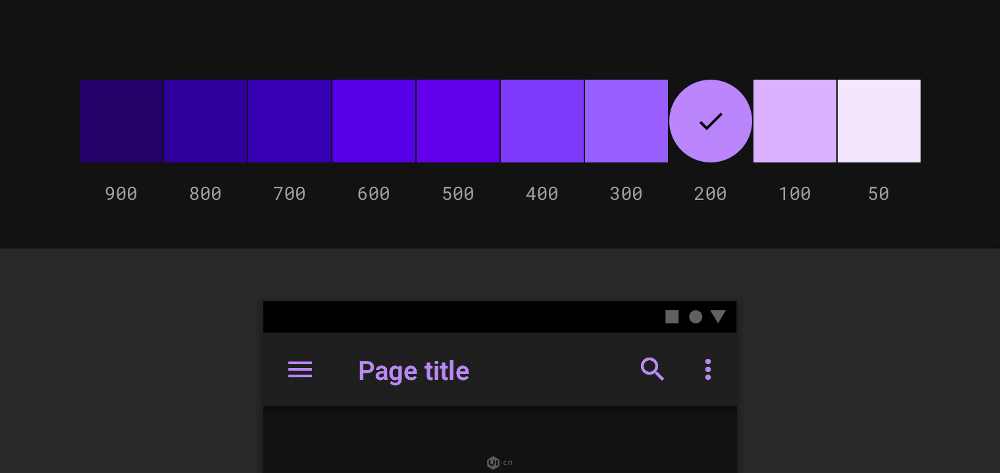
(3)顏色
深色模式必須避免飽和的顏色,以免引起眼睛疲勞。相反,設(shè)計(jì)師應(yīng)專(zhuān)注于使用不飽和的顏色,以增加清晰度。主色和輔色的選擇還取決于對(duì)淺色和深色UI主題的考慮。

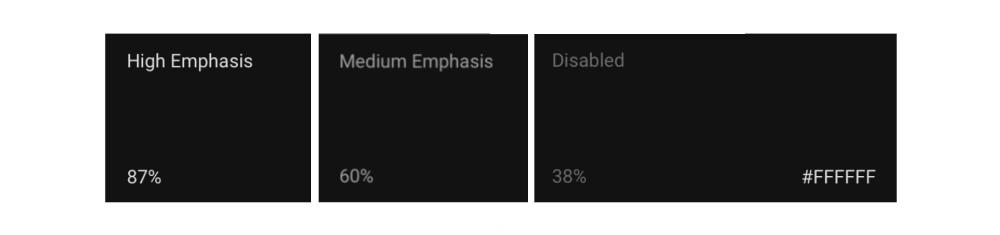
(4)文字不透明度
在深色背景上設(shè)計(jì)淺色文字時(shí),高度強(qiáng)調(diào)的文字不透明度為87%;一般提示文字的不透明度為60%;禁用文字的不透明度為38%。

三、深色模式的設(shè)計(jì)要點(diǎn)
蘋(píng)果和谷歌都利用各自的設(shè)計(jì)原則,為深色模式設(shè)計(jì)做準(zhǔn)備工作。 在實(shí)際設(shè)計(jì)過(guò)程中,不單需要這些基本原則,更重要的是要注意設(shè)計(jì)深色模式的實(shí)用要點(diǎn)。
1. 背景灰度
設(shè)計(jì)深色背景時(shí)不是簡(jiǎn)單的把白變成黑,而是對(duì)背景使用比較暗的色調(diào),以減少眼睛疲勞。
在淺色模式中,我們傾向于用細(xì)微的陰影來(lái)傳達(dá)界面深度,使用起來(lái)更加自然。但是在大多數(shù)深色模式下,陰影效果并不明顯,通常用顏色深淺來(lái)傳達(dá)界面的層級(jí)關(guān)系。

關(guān)鍵點(diǎn):注意應(yīng)用場(chǎng)景
在知乎的深色模式中,背景的設(shè)計(jì)從深到淺使用了三級(jí)灰度,讓頁(yè)面的層級(jí)更分明。
一級(jí)灰度的應(yīng)用場(chǎng)景主要是大的背景色,使用面積相對(duì)比較大顏色最深;二級(jí)灰度的應(yīng)用場(chǎng)景是選項(xiàng)的背景色,根據(jù)選項(xiàng)的數(shù)量設(shè)置使用面積,位置排布比較靈活;三級(jí)灰度的顏色最淺,使用面積最小,通常用在分割線中。
2. 文字對(duì)比
白底黑字和黑底白字帶給我們的用眼體驗(yàn)是不一樣的。設(shè)計(jì)不當(dāng)?shù)纳钌J匠3R驗(yàn)閺?qiáng)對(duì)比而變得很刺眼,同時(shí)為了提高光線的吸收虹膜會(huì)張得更開(kāi),更容易造成疲勞。

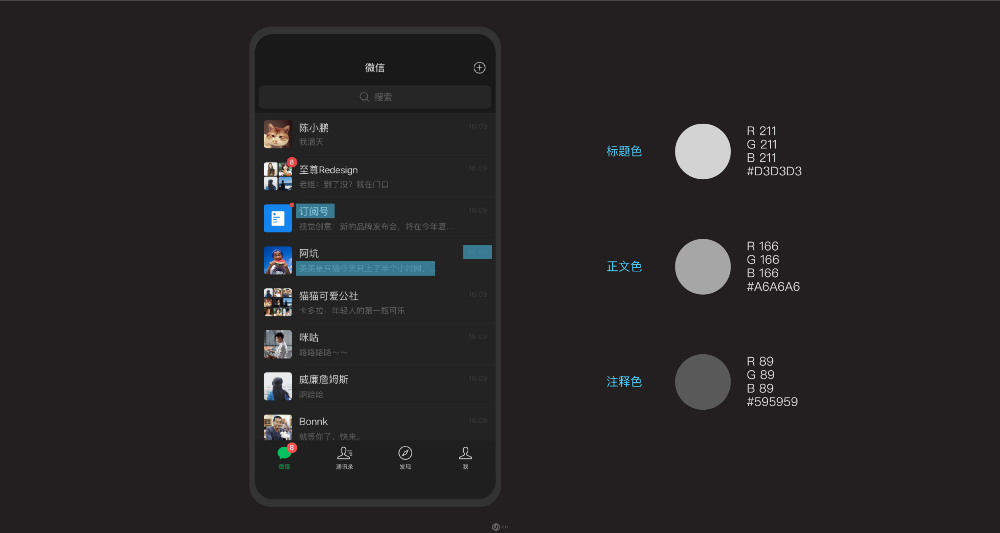
關(guān)鍵點(diǎn):文字間的對(duì)比
深色模式中,文字的用色通常是純灰色,不同位置的文字例如標(biāo)題、正文和注釋使用深淺不同的顏色作對(duì)比。上圖是微信的深色模式,就利用這種方法來(lái)區(qū)分不同的文字內(nèi)容,展示文字層次關(guān)系。
另外每個(gè)應(yīng)用的定位都不一樣,界面中想傳達(dá)的信息也有差異,所以要注意不同的設(shè)計(jì)思路。

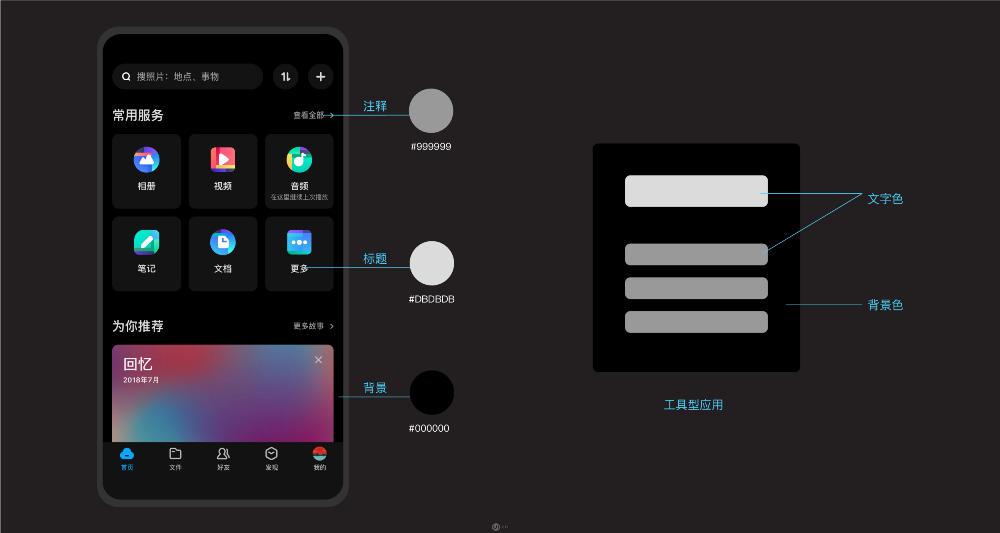
關(guān)鍵點(diǎn):文字與背景的對(duì)比
已經(jīng)更新深色模式的應(yīng)用主要分為兩大類(lèi),一類(lèi)屬于工具型應(yīng)用例如QQ、微信、百度網(wǎng)盤(pán)等,這類(lèi)應(yīng)用追求的是信息的有效傳達(dá),在設(shè)計(jì)時(shí)文字內(nèi)容和背景色的區(qū)分比較明顯。
上圖是百度網(wǎng)盤(pán)的深色模式,可以看出來(lái)標(biāo)題文字與背景有很明顯的對(duì)比,保障了用戶(hù)使用時(shí)的可操作性和易讀性。這樣的設(shè)計(jì)不需要用戶(hù)過(guò)于沉浸式的閱讀,只需要幫助用戶(hù)快速找到有用信息并方便使用,這是工具型應(yīng)用設(shè)計(jì)深色模式時(shí)必備的原則。

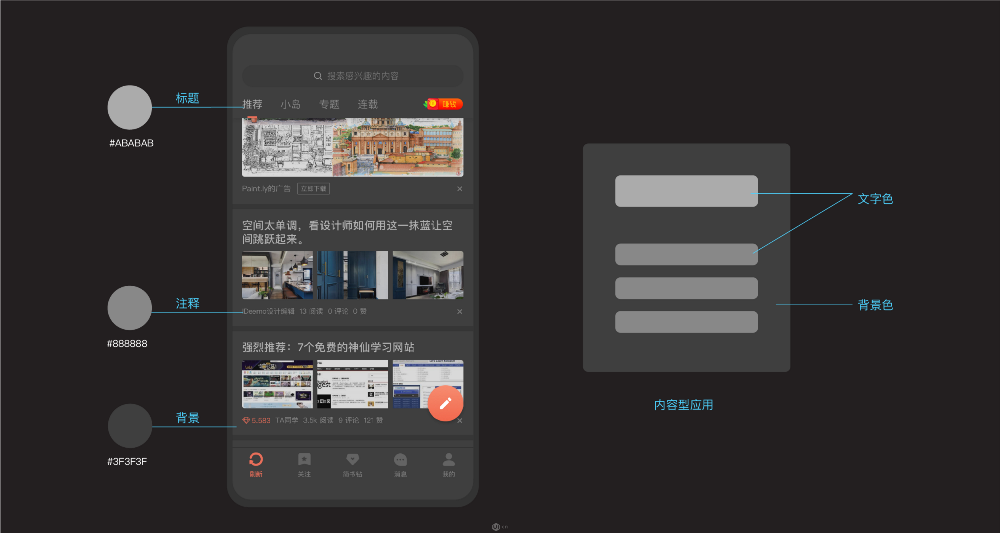
另一類(lèi)屬于內(nèi)容型應(yīng)用例如知乎、簡(jiǎn)書(shū)等,這些應(yīng)用更注重用戶(hù)沉浸式的閱讀體驗(yàn),因?yàn)橛脩?hù)通常會(huì)在某個(gè)界面中停留很久來(lái)查看內(nèi)容,所以需要文字與背景的低對(duì)比度來(lái)為閱讀營(yíng)造柔和的氛圍。
簡(jiǎn)書(shū)的深色模式中,文字與背景的對(duì)比關(guān)系就設(shè)計(jì)得很弱,整個(gè)界面呈現(xiàn)出灰色調(diào),這樣的設(shè)計(jì)有助于在弱光環(huán)境下的長(zhǎng)時(shí)間閱讀和瀏覽。
3. 圖標(biāo)/按鈕
深色模式應(yīng)該避免使用特別鮮艷的顏色,較高的明度和飽和度會(huì)與深色背景形成強(qiáng)烈的對(duì)比,讓頁(yè)面的可讀性變差并加深刺激。

關(guān)鍵點(diǎn):降低色彩明度
在由淺變深的過(guò)程中,知乎對(duì)改變了界面中所有圖標(biāo)的顏色。界面里面的圖標(biāo)和主題按鈕的色彩,在色相、飽和度上都沒(méi)有變化,但是明度被不同程度的降低,保證了在不同光照條件下的內(nèi)容的可讀性。
這是深色模式處理色彩的一種方法,雖然在淺色界面中,我們更喜歡鮮艷顏色,但明度低的顏色更適合深色主題。匹配兩個(gè)模式另一個(gè)比較好的方法是創(chuàng)建互補(bǔ)的色板。
四、結(jié)論
無(wú)論深色或者淺色,都只是產(chǎn)品向用戶(hù)呈現(xiàn)的一種界面狀態(tài),最終的目的是為了更良好的使用體驗(yàn)。
不管選擇什么樣的模式,都要記得從產(chǎn)品自身出發(fā),并牢記這幾點(diǎn):
了解趨勢(shì):熟悉深色模式流行起來(lái)的原因,以及蘋(píng)果和谷歌對(duì)此的相關(guān)研究;
找對(duì)方向:在準(zhǔn)備設(shè)計(jì)深色模式前,要先了解清楚產(chǎn)品對(duì)應(yīng)的平臺(tái)、滿(mǎn)足的標(biāo)準(zhǔn);
掌握要點(diǎn):設(shè)計(jì)深色模式更多要求的是顏色上的變化,利用灰度色階拉開(kāi)背景顏色,把握文字與背景間的強(qiáng)弱關(guān)系,適當(dāng)降低圖標(biāo)的明度和飽和度。
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室 


