
微信掃碼咨詢
設計漂亮,易于使用且有效的UI設計需要花費時間,在此期間需要進行許多設計更改。需要進行這些不斷的調整,以創建真正令客戶,用戶和他們自己滿意的東西。
這些年來,小編注意到一些簡單的方法可以調整設計的外觀。這些可以快速改善您要創建的視覺效果。
1. 更清楚地顯示元素
使用多個陰影或精美的邊框,可以使元素顯得越來越清晰。避免混淆陰影。

陰影可以有效地用來更清晰地顯示元素
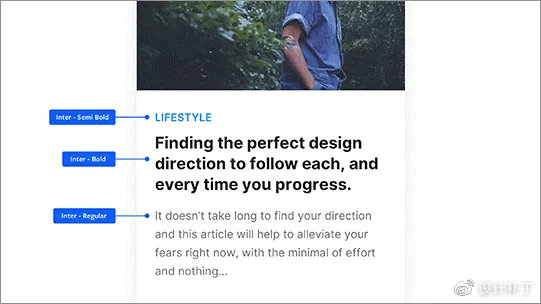
2. 一種字體用于設計就足夠了
創建圖稿時,僅使用一種字體就足夠了。使用一種字體可能會給您帶來更強大,更一致的結果。
忽略“始終使用兩種字體”。讓我們最小化。結合字體的重量,大小和顏色,將獲得令人滿意的結果。

結合字體粗細,大小和顏色
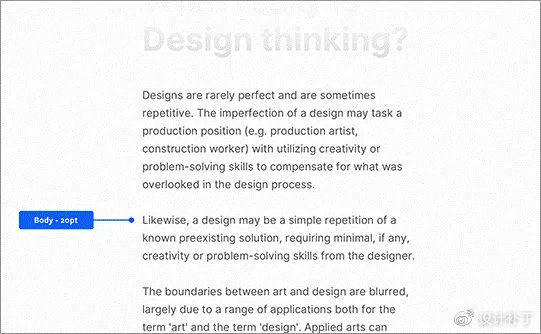
3. 注意長篇內容的文字大小
對于長格式的內容(例如,博客文章,項目說明等),請嘗試選擇20pt(或更大)的正文文本。
當然,大小取決于您選擇的字體,但是最流行的字體在20pt時效果很好。當用戶遇到充滿文字的頁面時,可帶來絕佳的閱讀體驗。以前的標準18pt很難閱讀。

選擇20pt(或更多)作為文本大小
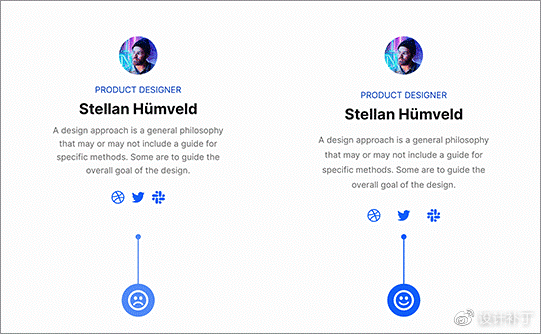
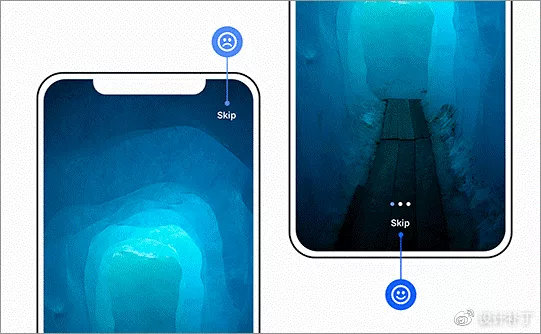
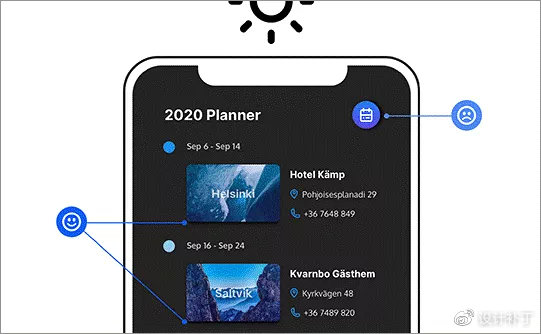
4. 改善用戶的使用體驗
在智能手機應用程序上,將跳過鏈接放置在可以輕松點按跳過鏈接的位置,以便用戶可以隨時跳過啟動順序。

按鈕位于易于點擊的位置
5. 使用陰影時要注意光源
陰影應始終來自一種光源。這很簡單,但經常被忽略。
在我們生活的世界中,只有一處陽光。

陰影應始終來自一個光源
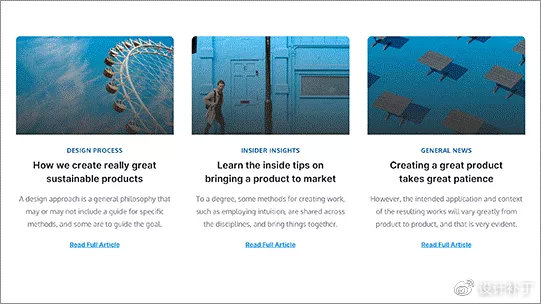
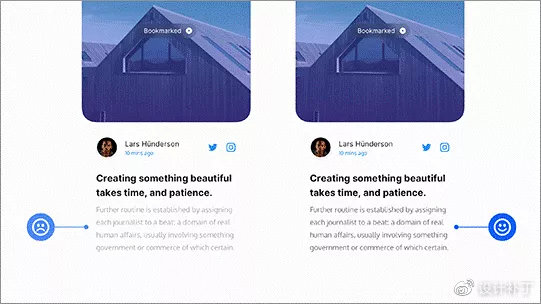
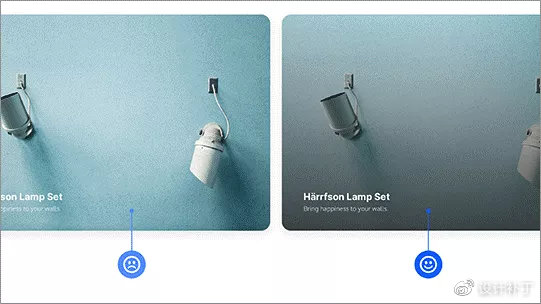
6. 改善文字和圖像之間的對比度
根據文本在圖像中的放置位置,您可以選擇覆蓋整個圖像還是精細的漸變覆蓋(從底部到頂部或從頂部到底部),以實現兩個元素之間的對比度。

疊加可改善文本和圖像的對比度
7. 使用適度對齊的文本
考慮將文本標題和小詞組居中。否則,請保持其左對齊。

考慮中心對齊
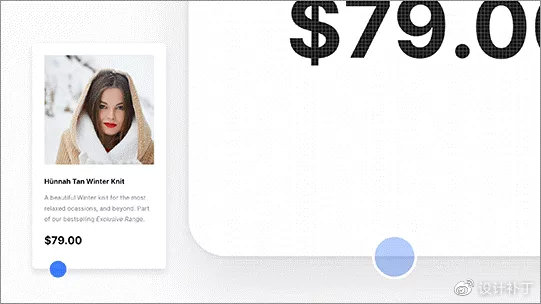
8. 有效利用空白
空白,負數,空白,您當然知道。要注意適度使用。
只有少量的空白空間可以進入設計,并給它帶來更精致的印象。改進設計的最快,最簡單的方法之一。

留出空格可使其更易于點擊
9. 在淺色背景上加深文字
如果背景較淺,請盡量不要使文本太淺。看起來很酷,但是您要創建更智能,更易于訪問的界面。

在淺色背景上,較暗的文字更易于查看
總結
1.更清楚地顯示元素
2.一種字體用于設計就足夠了
3.注意長篇內容的文字大小
4.改善用戶的使用體驗
5.使用陰影時要注意光源
6.改善文字和圖像之間的對比度
7.使用適度對齊的文本
8.有效利用空白
9.在淺色背景上加深文字
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


